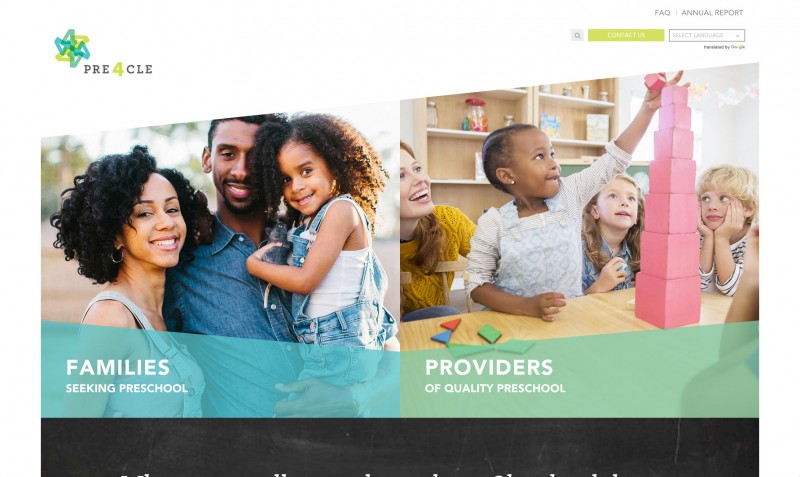
This site’s purpose is getting Cleveland’s kids into school as early in their developmental cycle as possible even if their family or financial situation isn’t ideal. The project can be better understood by visiting the site or by reading a detailed FAQ here. The overall concept of the design is that every element of the site would be fluid without losing it’s aspect ratio or the size relationship between elements and text as the screen size changed. To accommodate this I used vw (viewport width) measurement units for font sizes and some other tricky CSS to allow a boxes to keep the same aspect ratio (percent width but also fluid heights) as the screen is resized.
Other notable features developed for this site include:
- Page language translations (using the Google Translate API)
- Preschool type eligibility calculator
- Income level calculator
- Management of calculator (both) variables through the website admin to allow the logic to be modified as policies change
- Custom manager for page sections in the admin
- Single page/section navigation (manageable in the admin)
- Custom API architecting and integration (for school information)
- MailChimp integration
- Vimeo API integration
- Programmatic SVG drawing (for map pins)
- AJAX Google Map search